Tutorial membuat read more di blogspot. Setelah sebelumnya membuat posting mengenai alexa, kali ini saya akan menuliskan tutorial blog mengenai cara membuat read more pada blogger/blogspot.
Sebenarnya sekarang Anda tidak perlu susah-susah dalam membuat kode read more (baca selanjutnya) di blog Anda. Tidak seperti dulu, di mana blogger tidak menyediakan secara langsung fungsi read more tersebut.
Sekarang Anda tidak perlu menambahkan kode-kode yang rumit seperti sebelumnya. Cukup tambahkan kode berikut pada bagian tulisan yang akan dipotong.
<!-- more -->
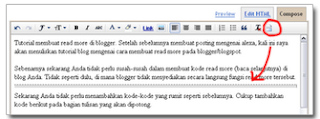
Untuk lebih mudah lagi, Anda bisa menggunakan secara langsung fungsi read more dengan menekan tombol Insert jump break yang ada pada toolbar pengeposan blogger.

Setelah mengklik tombol tersebut, maka fungsi read more akan tampil seperti gambar berikut.

Setelah melakukannya, postingan Anda pada halaman depan akan otomatis terpotong. Namun, tulisan read more belum tentu tampil. Tapi, tenang saja!
Karena fungsi read more ini baru dibuat oleh blogger, jadi hanya blog baru (setelah fungsi read more dibuat) yang bisa menampilkan langsung fungsi read more ini.
Nah, jika tulisan read more ini belum tampil di halaman depan, Anda bisa ikuti tutorial berikut.
- Masuk ke akun blogger Anda.
- Pilih menu Tata Letak (Layout) » Edit HTML.
- Beri tanda centang pada tulisan Expand Widget Templates.

- Cari kode seperti di bawah ini.
<div class='post-body entry-content'>
<data:post.body/>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
- Setelah itu, copy paste kode berikut di bawah kode tadi.
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"' expr:title='data:post.title'><data:post.jumpText/></a>
</div>
</b:if>
- Simpan template
Selamat mencoba!
sumber http://www.tutorialblogging.co.cc/2009/12/tutorial-membuat-read-more-di-blogspot.html

 Jumat, November 19, 2010
Jumat, November 19, 2010
 Abdul Ajij
Abdul Ajij

 Posted in:
Posted in: 







0 komentar:
Posting Komentar
Mari kita saling menghargai sesama Blogger
Apabila anda merasa artikel ini bermanfaat, silahkan share dimana saja
Dan jika berkenan mohon mencantumkan link sumbernya. Terima Kasih
Ajisu18.blogspot.com
^_^